I use gmail. Gmail supports changing the layout. Gmail doesn't support changing the font family of messages. The default font family is Arial, but today I preferred to use Georgia instead. I tried to fix the font family with JavaScript, but it was totally tough.
My first code:
javascript: var a = document.getElementsByTagName('iframe'); for (var i in a) { var b = a[i].contentWindow.document.getElementsByTagName('div'); for (var j in b) { b[j].setAttribute && b[j].setAttribute('style', 'font-family: Georgia'); } }
It changes all texts in all <div>s, but the layout will be completely broken. The content of an email appears on the bottom of the browswer.
My second code:
javascript: var a = document.getElementsByTagName('iframe'); for (var i in a) { var b = a[i].contentWindow.document.getElementsByClassName('ii gt'); b.item() && b.item().setAttribute('style', 'font-family: Georgia'); }
It certainly changes the font of the content of an email, but when you moved to other messages, the font will back to the default ones.
Finally, my friend Hamachiya2 succeeded in writing the code of it.
javascript:(function(){ function cssr(doc, sel, dec) { var sheets=doc.styleSheets; if (sheets.length) { var tSheet=sheets[sheets.length-1]; tSheet.insertRule(sel+"{"+dec+"}",tSheet.cssRules.length); } }; var ifr=document.getElementById('canvas_frame'); cssr(ifr.contentWindow.document, '.gs', 'font-family: Georgia'); })()
Bookmarklet is here: ujihisa. Drag it to your bookmark bar.
To extend it for ease,
(function(){
function cssr(doc, sel, dec) {
var sheets=doc.styleSheets;
if (sheets.length) {
var tSheet=sheets[sheets.length-1];
tSheet.insertRule(sel+"{"+dec+"}",tSheet.cssRules.length);
}
};
var ifr=document.getElementById('canvas_frame');
cssr(ifr.contentWindow.document, '.gs', 'font-family: Georgia');
})()
This works perfectly. Use it and bless Hamachiya2!

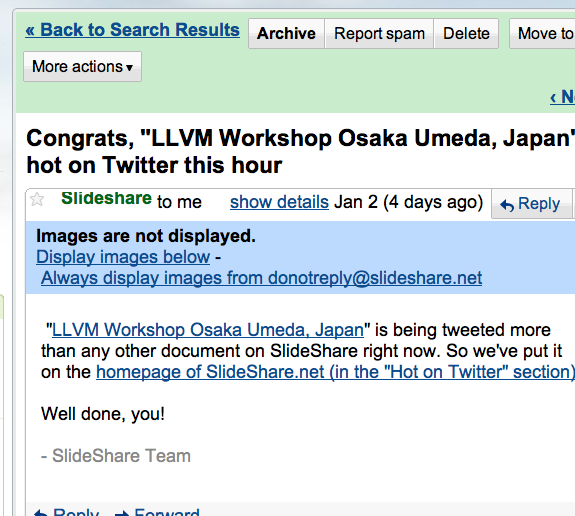
before

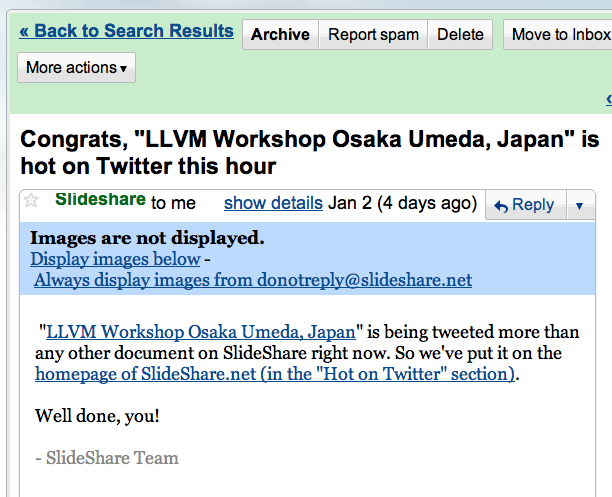
after